Inspiratie van marketingexpert Seth Godin: een banaan zorgt voor meer respons
Donateurs hebben geen tijd. Is je website niet direct duidelijk, dan ben je in één klik weg. Plaats daarom een banaan op je homepage. En het liefst ook op iedere andere pagina van je website. Een banaan is een opvallend item op je website waar geen webbezoeker omheen kan. Hij moet erop klikken. De term is bedacht door de bekende marketingexpert Seth Godin. Hoe het werkt? Welke tekst je erbij plaatst? En hoe je met een banaan de conversie van je website verhoogt? Dat lees je hieronder.
Wat is een banaan op je website?
Met een banaan doelt Seth Godin in zijn boek ‘The Big Red Fez: how to make any website better’ op een opvallend onderdeel van je website waar geen bezoeker omheen kan. Meestal is het een button, maar het kan ook een link of plaatje zijn. Het schreeuwt in ieder geval ‘klik mij’. En je ziet het direct. Websitebezoekers willen zo snel mogelijk klaar zijn met het doel waarvoor ze kwamen. Of ze nu informatie zoeken, willen doneren of iets willen downloaden. Een banaan helpt daarbij. Het vergroot de kans dat webbezoekers doorklikken naar de pagina die je wilt. Het vergroot de gebruiksvriendelijkheid en helpt daardoor je conversie te verhogen.
Houd een aap een banaan voor en je hebt direct zijn onverdeelde aandacht. Onze genen komen voor 98% overeen met die van chimpansees… Een banaan op je website trekt bij klanten direct de aandacht. Talloze usability-onderzoeken wijzen dan ook uit dat het gebruik van bananen de gebruikersvriendelijkheid van websites verbetert.
Hoe ziet een banaan eruit?
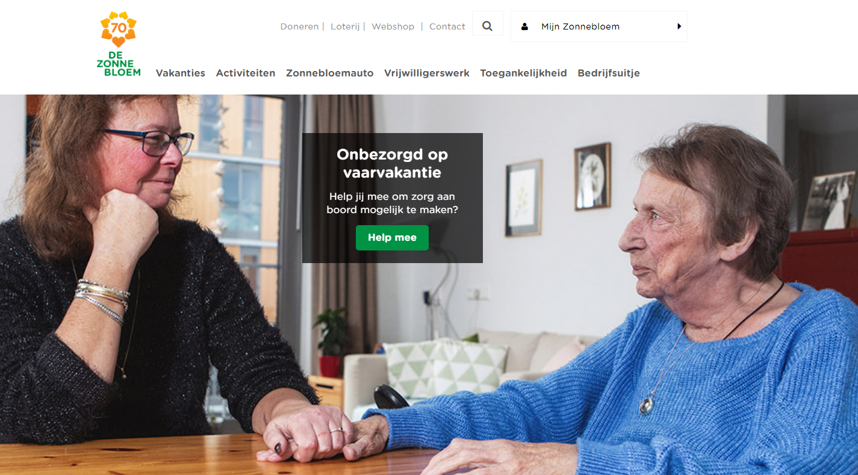
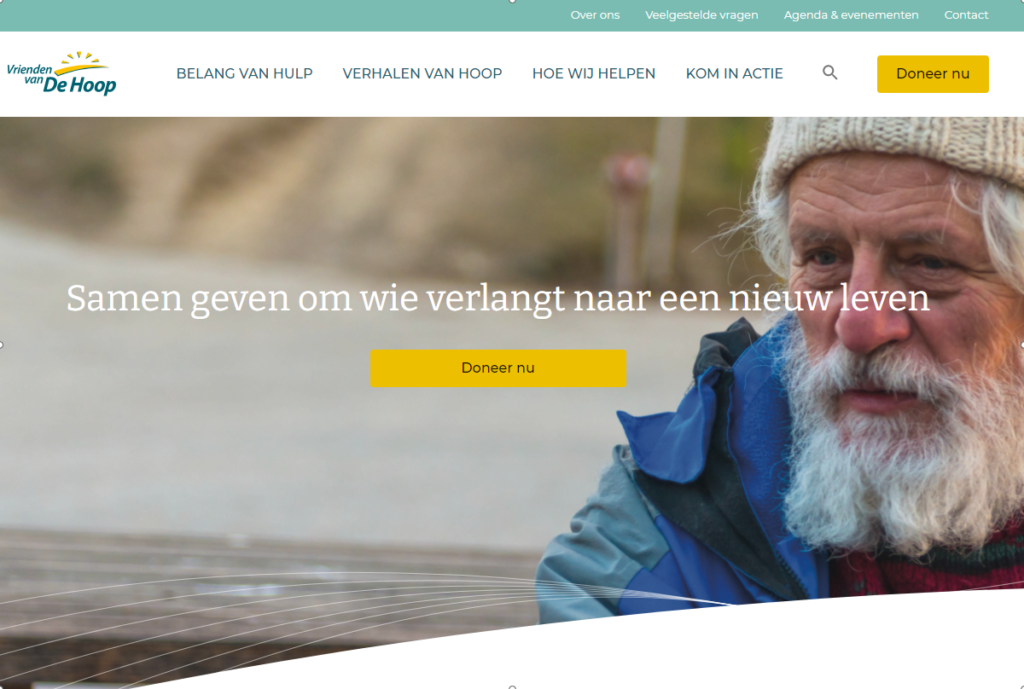
De banaan moet eruit springen. Het moet voor de webbezoeker direct duidelijk zijn dat hij er blijkbaar op moet klikken om verder te gaan en te vinden wat hij zoekt. Meestal is het dan ook een opvallende, grote button in een felle kleur. Blauw is te onopvallend en voor de hand liggend. Maak de button dus geel, groen of rood. Als hij maar niet wegvalt in de rest van je website. Gebruik je overwegend de kleur rood in je website, kies dan bijvoorbeeld voor een gele of groene button. Hoe jouw banaan eruit ziet, hangt dus af van het design en kleurgebruik van de rest van je website. Een mooie test is om de pagina te openen en deze door je wimpers te bekijken. Zie je als eerste de button? Top. Dan heb je een banaan. Dit zijn voorbeelden van De Zonnebloem en Vrienden van De Hoop:


Wanneer gebruik je een banaan?
Eigenlijk is een banaan je call to action. De actie van de webbezoeker is immers dat je wilt dat hij op de button klikt. Vraag je dus af wat een bezoeker op je homepage zoekt – en wat jij wilt dat hij doet. De Zonnebloem wil dat je meehelpt. Vrienden van De Hoop wil dat je doneert. Wat moet jouw webbezoeker doen? Meteen doneren? Een nieuwsbrief aanvragen? Of een campagne bekijken? Dan wordt dát je banaan. Zorg er dus wel voor dat als een bezoeker erop klikt, hij ook meteen op de goede pagina komt en daar niet opnieuw hoeft te zoeken.
>> Zo kun je iedere webpagina analyseren. Wat moet een bezoeker doen na het lezen van de tekst op een bepaalde pagina? Informatie aanvragen? Een formulier invullen? Overal waar het logisch is, plak je een grote button. Bedenk dus ook eens wat een natuurlijke ‘flow’ is voor je websitebezoeker. Hij komt binnen op de homepage en vertrekt vanuit je donatiepagina. En daartussen? Die stappen kun je gemakkelijk maken met grote te volgen buttons.
Tekst op je banaan
Een banaan werkt pas goed als je er een pakkende tekst op zet. ‘Klik hier’ of ‘Ga verder’ zegt niet zoveel. Want waarom zou je erop klikken als webbezoeker? Je kunt beter een tekst gebruiken die te maken heeft met het doel van de webbezoeker. ‘Geef voor meisjes in Kenia’. Of ‘Demonstreer mee voor het milieu’. Je kunt kiezen voor de ik-vorm (ik wil doneren), de gebiedende wijs (doneer nu) of met simpelweg het volledige werkwoord (doneren). Experimenteer hier vooral mee. De BankGiro Loterij veranderde het opschrift op de button bijvoorbeeld eens van ‘Ga verder’ in ‘Check uw bedrag’. Het resulteerde in 33% meer kliks en 8% meer aanmeldingen voor de loterij.
Een goede buttontekst roept in ieder geval op tot actie. Gebruik dus een werkwoord. Doneren, downloaden, aanvragen, openen, printen, bewaren – het kan allemaal.
Ook tekst vlakbij je banaan
Je hebt iets bedacht dat direct het oog van je webbezoeker trekt. Top! Maar waarom zou je je dan beperken tot alleen de actie van die bewuste button? Misschien kun je de klant nog extra verleiden of een andere suggestie doen. Hij kijkt toch naar de button, dus gebruik dat, bijvoorbeeld met een héél kort tekstregeltje er vlak onder of boven. Dat heet de ‘Hobson+1 techniek’. Hier lees je hoe OXFAM Novib dat heeft toegepast.
Waar plaats je een banaan?
Plaats in ieder geval een banaan op je homepage. Bedenk wat de belangrijkste actie is waar je de webbezoeker toe wilt oproepen en vermeld dat in de button of link. Maar laat het daar vooral niet bij. Je kunt een banaan (en dus een opvallende call to action) op vrijwel iedere webpagina plaatsen. Zorg voor een prominente plek die je direct ziet, zonder te scrollen. Scrollen kost immers tijd en moeite – en dat wil je de webbezoeker nu juist besparen. Onderaan de pagina is dus niet handig, tenzij je de button daar voor de tweede keer plaatst. Dan vermeld je de call to action dus simpelweg twee keer. Door iedere pagina een banaan te geven, word je gedwongen na te denken over het nut van de pagina. Misschien inspireert het je zelfs de gehele tekst nog eens na te lopen en te verbeteren.

Hoe verhoog je de conversie van jouw website?
Het gebruik van bananen op je website helpt je bezoekers vast te houden en door je website te leiden. Daardoor kun je de conversie van je website verhogen. Ga eens na wat een natuurlijke flow op jouw website is. Op welke pagina komen mensen binnen? Waar vertrekken ze weer? En hoe kun je dat pad sturen of vereenvoudigen? Plaats vervolgens opvallende buttons met pakkende buttonteksten op plekken die je donateur direct ziet. Vergeet niet je donatieproces eens te doorlopen om te bekijken waar je donateurs beter geleid kunnen worden – of waar het eenvoudiger kan.
>> Beteugel je enthousiasme overigens wel. Té is nooit goed en té veel bananen op je website dus ook niet. Beperk je tot één banaan per pagina en plaats ze alleen op pagina’s waar ze werkelijk een doel hebben. Plaats je te veel bananen, dan vallen ze minder op. Dan is je banaan dus automatisch geen banaan meer.
Leren hoe je goede fondsenwervende teksten schrijft?
Volg onze training Schrijven voor Fondsenwervers. Of download ons gratis sjabloon voor het schrijven van een goede fondsenwervende mailingbrief.
Ontvang deze blogs direct in je mailbox
Lees ook:
Wetenschappelijk bewezen: positief schrijven helpt lezers te overtuigen
Van negatieve woorden kan je lezer geïrriteerd raken en afhaken. Van positieve woorden kan je lezer gestimuleerd raken en in actie komen. Het is dus heel slim dat Coolblue ‘alles doet voor een glimlach’.
Goede eerste alinea schrijven? Leer van journalisten en romanschrijvers
De eerste alinea moet de aandacht grijpen. Je moet verder willen lezen. Het lastige is alleen dat de meeste tekstschrijvers eerst omtrekkende bewegingen maken. Ze willen een aanloop
Maak je tekst beter leesbaar met signaalwoorden
Krijg je je tekst niet lekker lopend? En kom je niet verder dan gortdroge los-zand zinnen? Gebruik dan wat cement om je zinnen en alinea’s aan elkaar te plakken.